Pengertian dari teknik SSR, Server Side Rendering atau SSR merupakan salah satu jenis metode rendering, dimana proses kompilasi / rendering dilakukan pada sisi server.
Berbeda dengan SSR, CSR melakukan rendering saat client atau web browser menerima data dari server, hal ini biasanya dilakukan oleh Javascript saat menampilkan data ke halaman web.
Server Side Rendering :
Kelebihan
Memiliki kelebihan pada optimasi index mesin pencari, mesin pencari lebih mudah menemukan keyword pada konten yang telah dirender.
Kekurangan
Mengandalkan perfomance/resource server dalam melakukan rendering, sehingga membutuhkan resource yang terus meningkat seiring peningkatan jumlah visitor.
Client Side Rendering :
Kelebihan
Menggunakan mode CSR akan mengurangi beban server, hal ini dikarenakan proses rendering dilakukan oleh web browser.
Kekurangan
Fungsional / perfomance website sangat bergantung pada kemampuan web browser.
Mengapa menggunakan rendering disisi server?
Ada 3 alasan kenapa kita melakukan hal ini dengan bantuan dari angular Universal version pada aplikasi kita.
- Memfasilitasi web crawlers terkait optimasi SEO search engine optimization (SEO).
- improvisasi dari segi performa di mobile / device yang memiliki device rendah.
- Menampilkan halaman dengan cepat dengan metrik Page Speed Insight salah satunya adalah **first-contentful paint (FCP).**
Penerapan Metode SSR pada Sahabat Bisnis Inovasi ( SABI ).
- Pada repo landing dengan metode CSR kita install package dari angular universal https://angular.io/guide/universal
Enable server-side rendering
Untuk membuat aplikasi baru dengan SSR, jalankan :
ng new --ssrUntuk menambahkan SSR ke proyek yang sudah ada, gunakan perintah Angular CLI ng add.
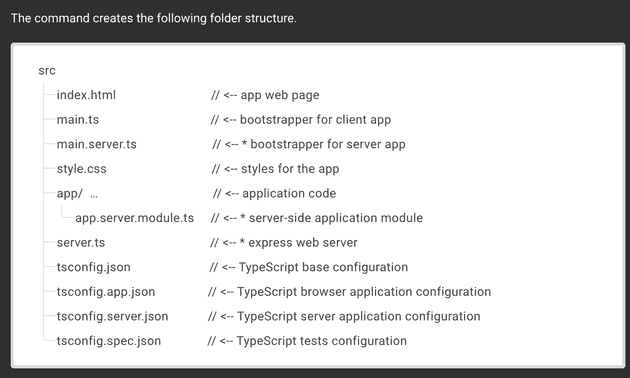
ng add @angular/ssrPerintah ini membuat dan memperbarui kode aplikasi untuk mengaktifkan SSR dan menambahkan file tambahan ke struktur proyek.
my-app
|-- server.ts # application server
└── src
|-- app
| └── app.config.server.ts # server application configuration
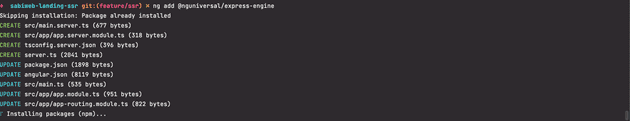
└── main.server.ts # main server application bootstrapping- Check SSR sudah berhasil terimplementasi di sabiweb-landing, Universal in action type in your terminal ng add @nguniversal/express-engine.
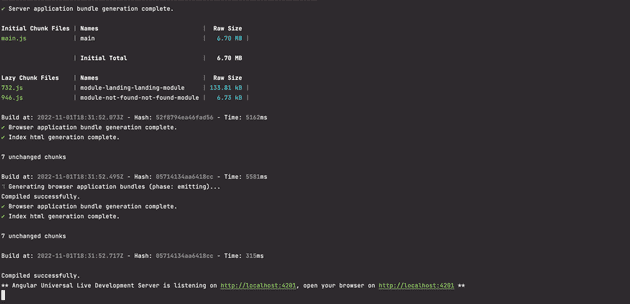
Hasil Angular universal express engine.
-
Cara menjalankan aplikasi sabiweb-landing-ssr contoh ****perintah dasar tanpa environment yang berbeda ditiap server.
"dev:ssr": "ng run sabi-landing:serve-ssr", "serve:ssr": "node dist/sabi-landing/server/main.js", "build:ssr": "ng build && ng run sabi-landing:server", "prerender": "ng run sabi-landing:prerender"Pengertian : "dev:ssr" -> perintah menjalankan development SSR mode di local env. "serve:ssr" -> perintah menjalankan mode SSR hasil dari build:ssr "build:ssr" -> perintah menjalankan mode bundle / build dengan SSR build:ssr:{env} "prerender" -> perintah untuk prarendering adalah proses di mana halaman dinamis diproses pada waktu pembuatan menghasilkan HTML statis.
Pertimbangan Penting saat Menggunakan Angular Universal
Meskipun tujuan dari proyek Universal adalah kemampuan untuk merender aplikasi Angular dengan mulus di server, ada beberapa inkonsistensi yang harus di pertimbangkan.
- Pertama, ada perbedaan yang jelas antara lingkungan server dan browser. Saat merender di server, aplikasi Anda dalam status singkat atau "snapshot". Aplikasi sepenuhnya dirender sekali, dengan HTML yang dihasilkan dikembalikan, dan status aplikasi yang tersisa dimusnahkan hingga render berikutnya.
- Lingkungan server secara inheren ( berhubungan erat ) tidak memiliki kemampuan yang sama dengan browser (memiliki beberapa yang juga tidak dimiliki browser). Misalnya, server tidak memiliki konsep cookie. Anda dapat melakukan polyfill ini dan fungsionalitas lainnya, tetapi tidak ada solusi sempurna untuk ini.
- Di bagian selanjutnya, kita akan membahas potensi mitigasi ( upaya untuk mengurangi resiko ), untuk mengurangi cakupan kesalahan saat merender di server.
Harap perhatikan juga tujuan SSR : meningkatkan waktu rendering awal untuk aplikasi.
Ini berarti bahwa segala sesuatu yang berpotensi mengurangi kecepatan aplikasi dalam rendering awal ini harus dihindari atau dicegah. Sekali lagi, kita akan meninjau cara melakukannya di bagian selanjutnya.
Masalah yang dihadapi ketika enable SSR mode :
- “**window”** contoh jika kita menggunakan window.location.href =’target_link’
- “**document**” contoh jika kita ingin memanipulasi DOM element misal document.getElementById(’your_class_name’).
- “navigator” contoh jika kita ingin enable service worker ( webworker ) untuk kerpeluan PWA.
- “********************strategy guard********************”
- Initial Rendering menjadi lambat saat ini masih di cari solusinya.
Solusi untuk mengatasi error tersebut :
- Check setiap fungsi fungsi native js seperti window, document, navigator, cookies ketika ingin di inisialisasi jika ada kebutuhan di proses development ada beberapa tahapan. contoh lengkap disini : https://github.com/angular/universal/blob/main/docs/gotchas.md
API router strategy : initialNavigation https://angular.io/api/router/InitialNavigation
Catatan Kaki :
-
https://kruschecompany.com/ssr-or-csr-for-progressive-web-app/
-
https://cybernauts.web.id/2021/09/23/apa-itu-server-side-rendering-dan-client-side-rendering/
-
https://github.com/angular/universal/blob/main/docs/gotchas.md
-
https://www.newline.co/@eigenjoy/angular-ssr-the-browser-is-not-the-server--2b398f60
-
https://catalincodes.com/posts/efficient-content-hydration-with-angular-universal